Project:
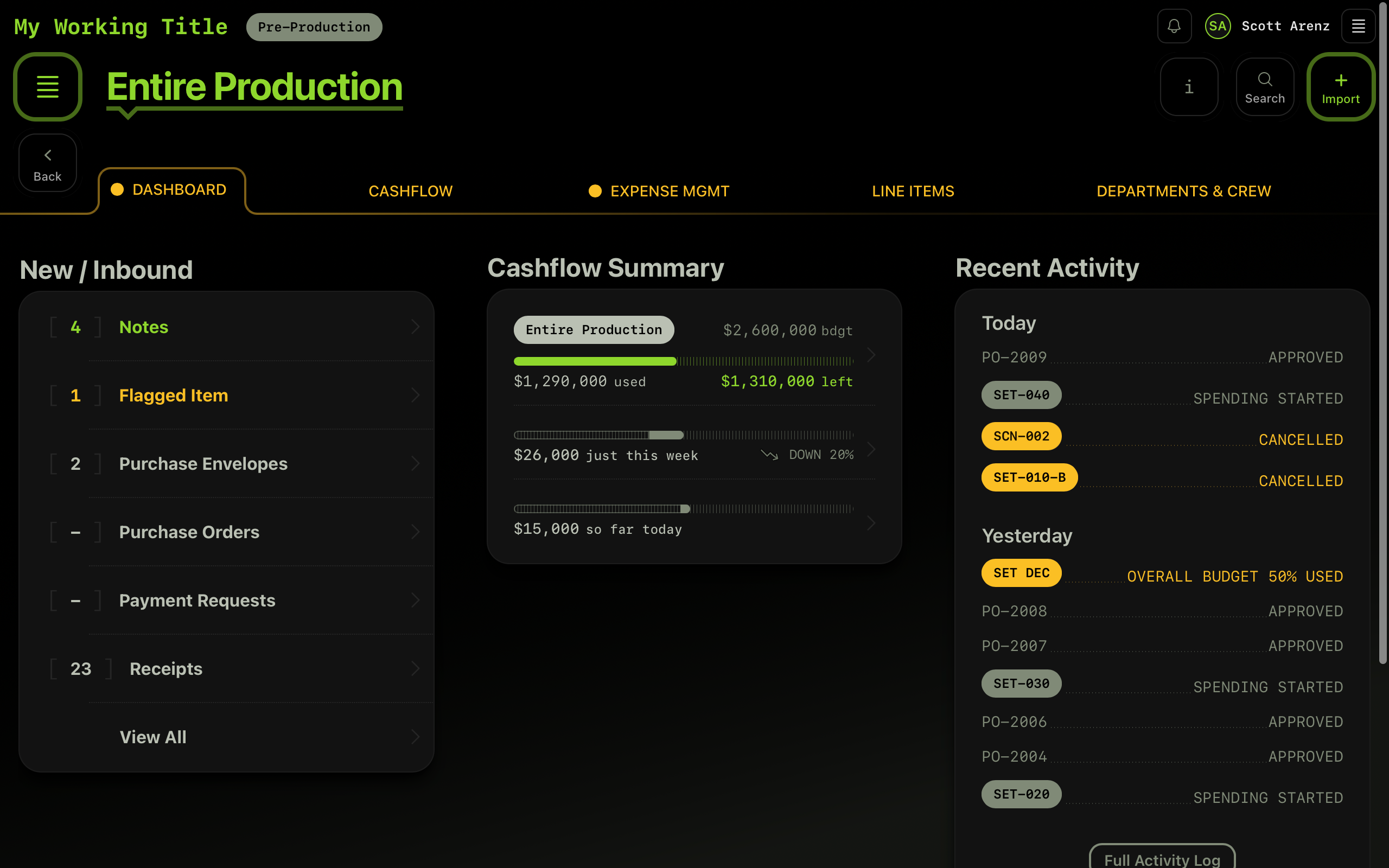
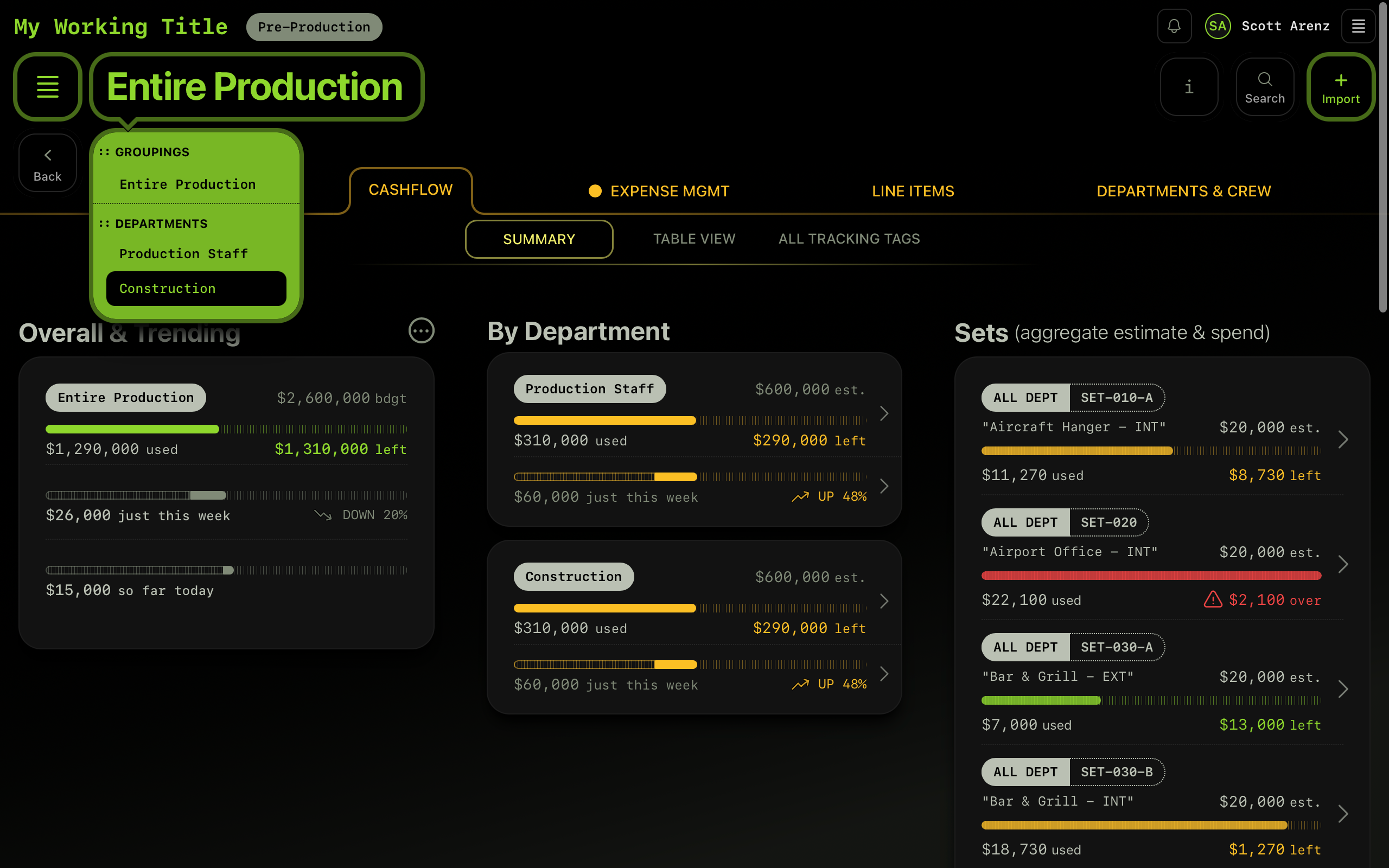
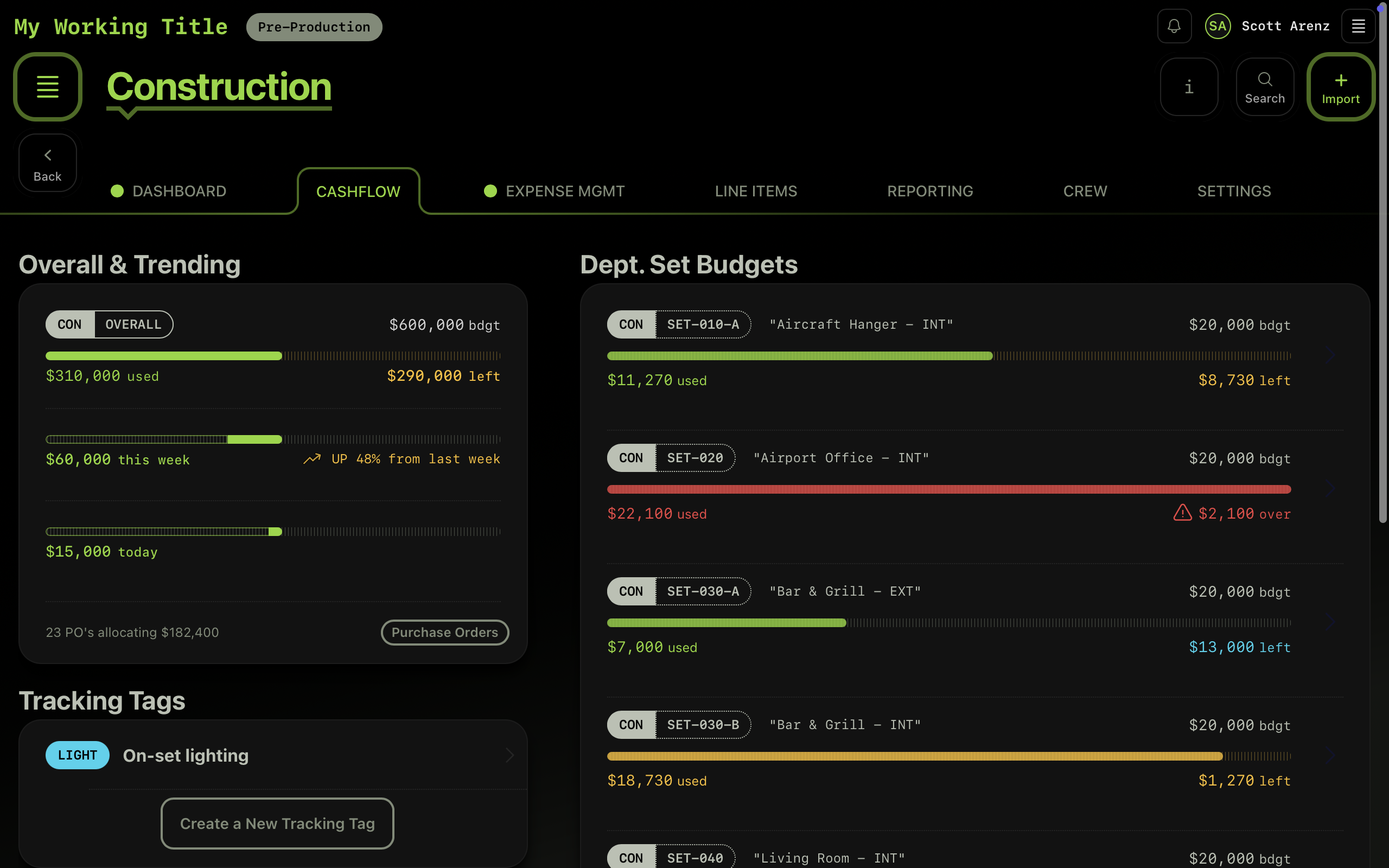
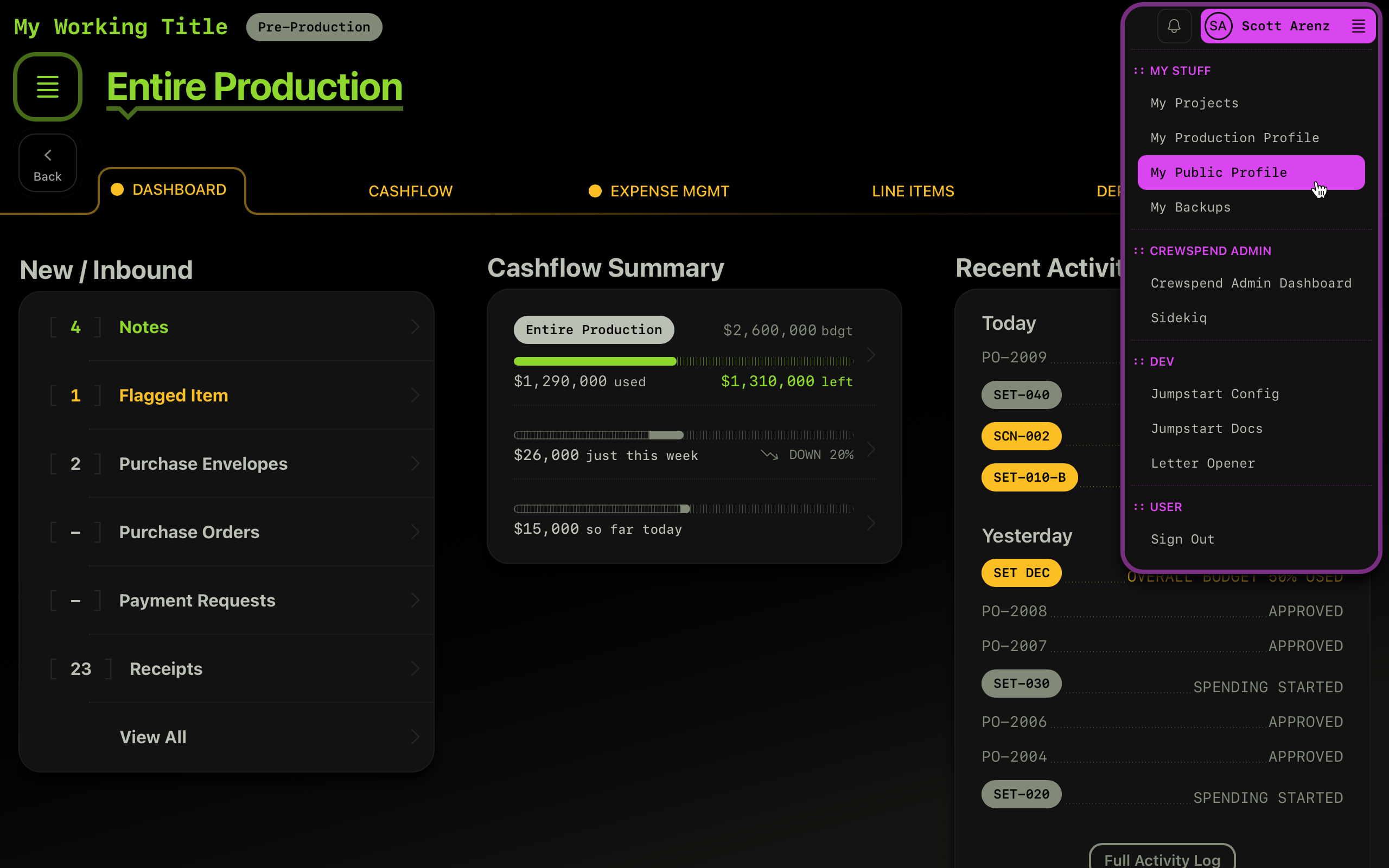
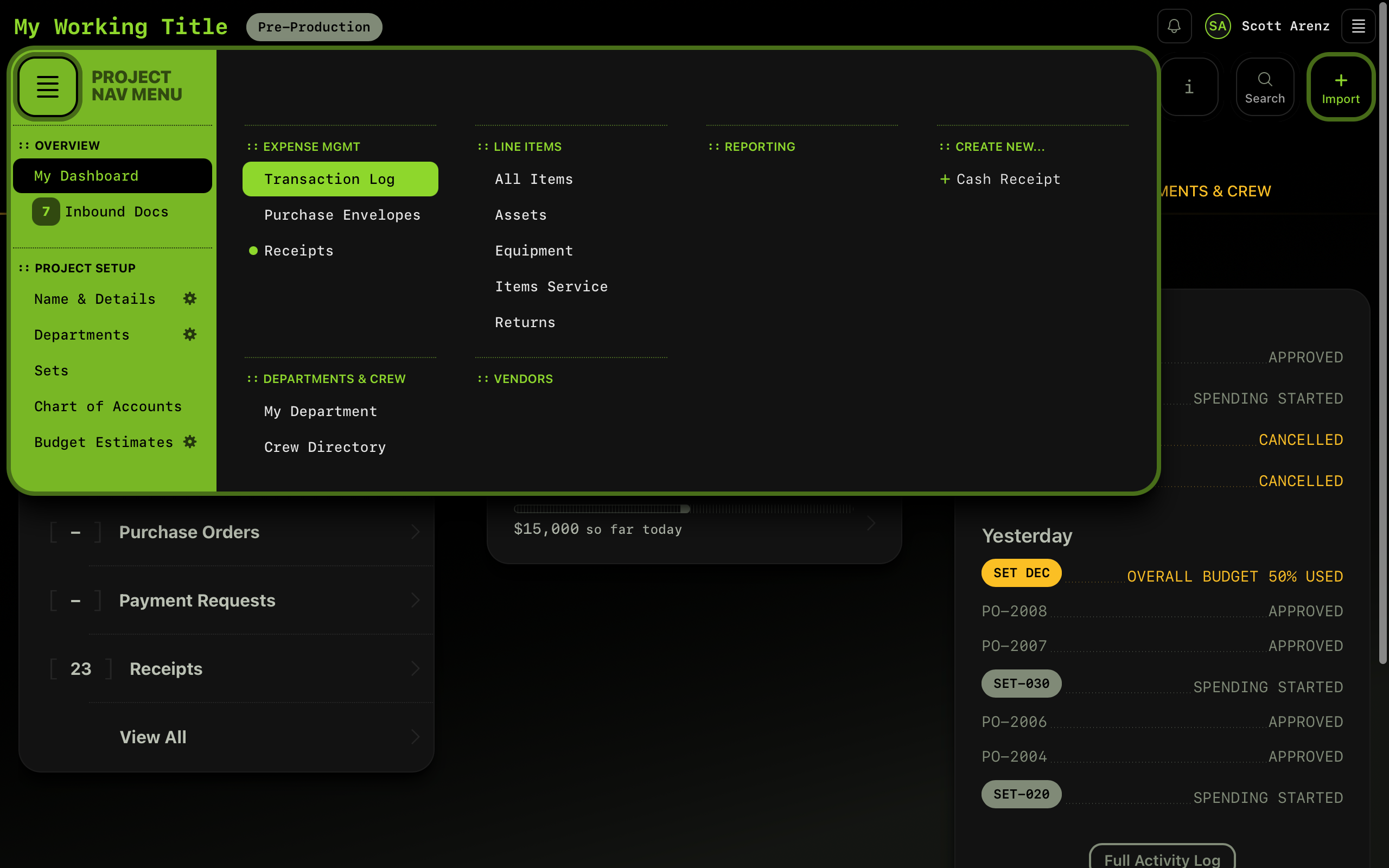
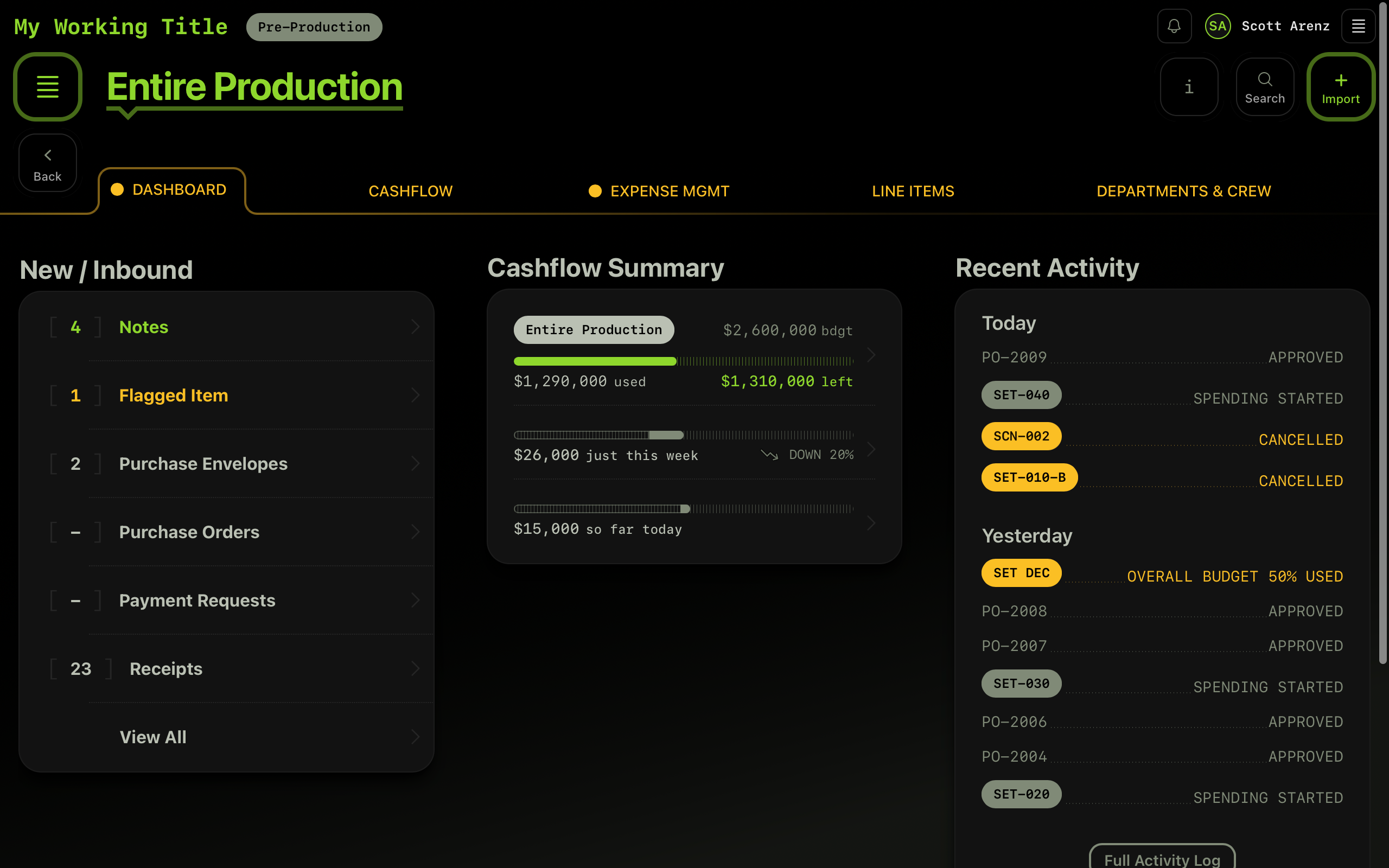
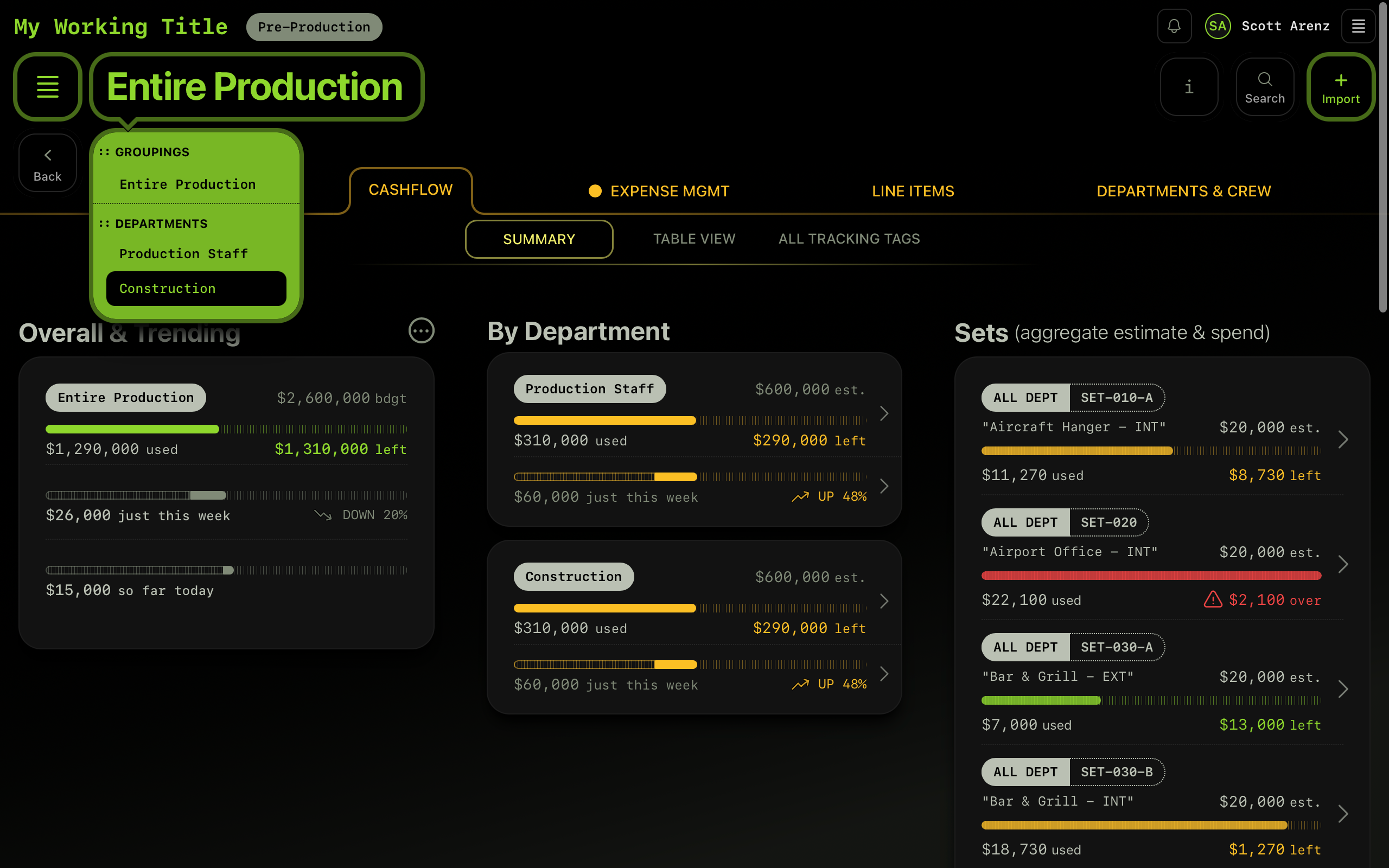
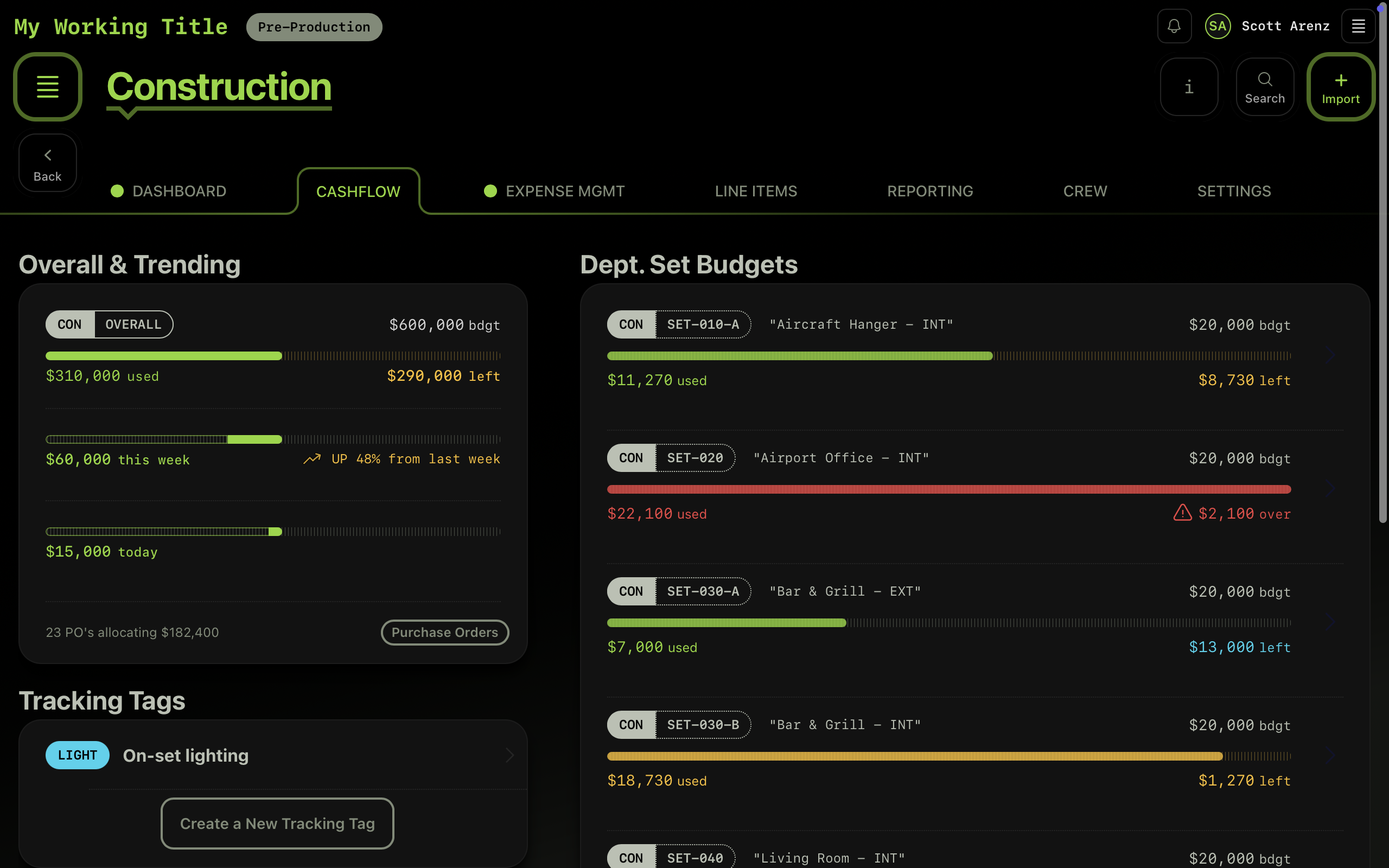
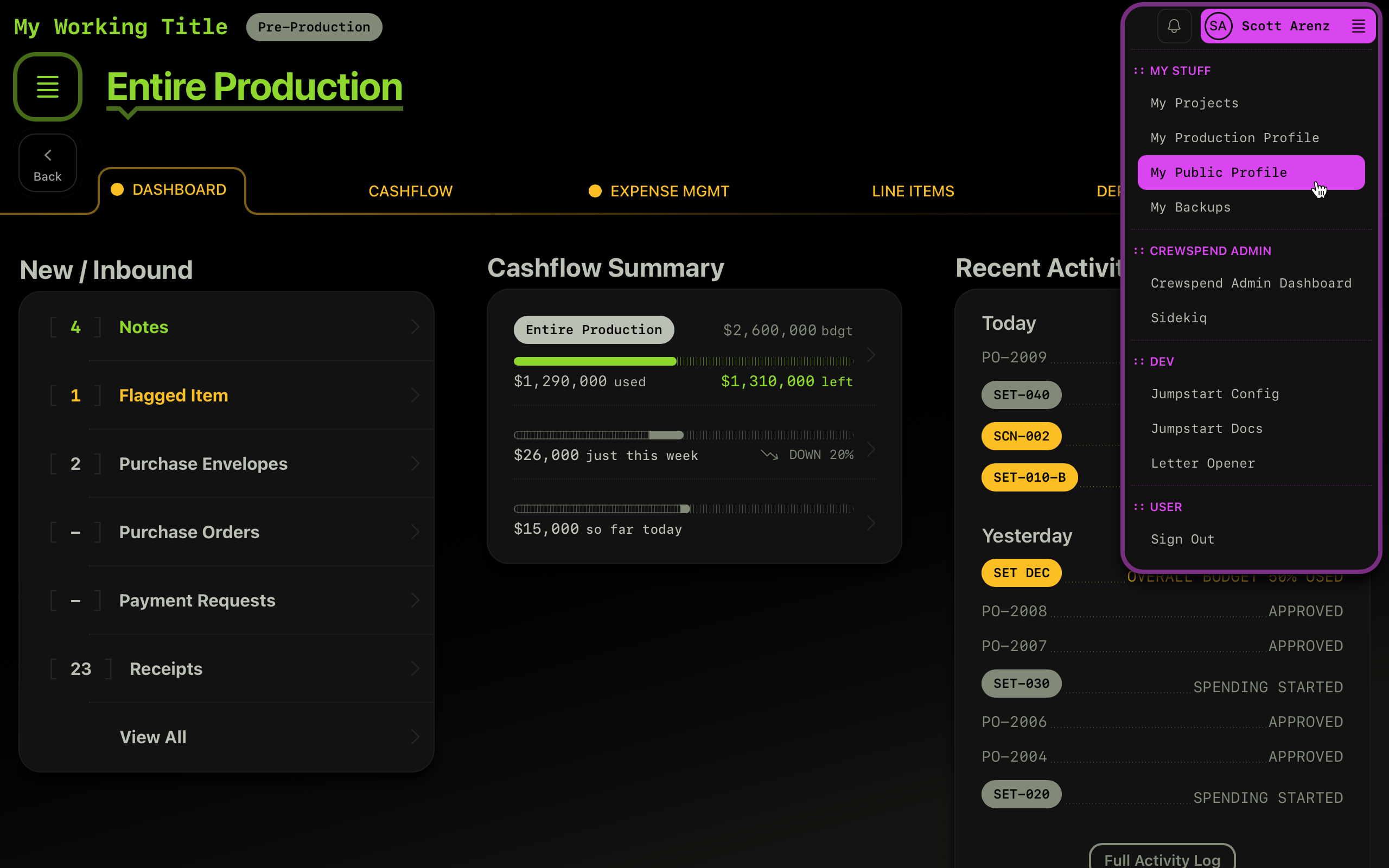
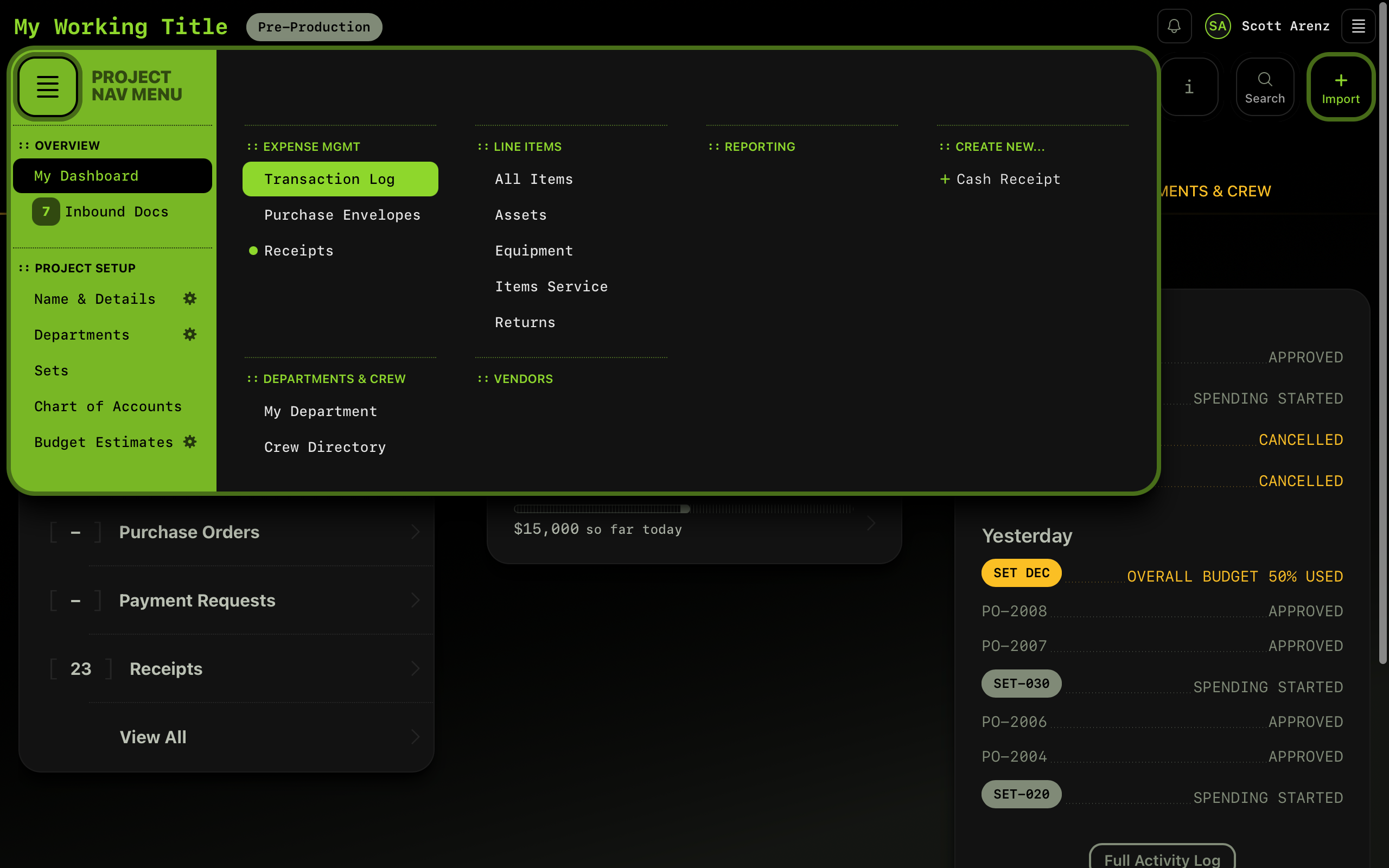
CrewSpend
A B2B web app that utilizes AI document processing and data structuring to help TV & film productions track expenses and stay within budget.





Some favorite projects, including both client and self-initiated work
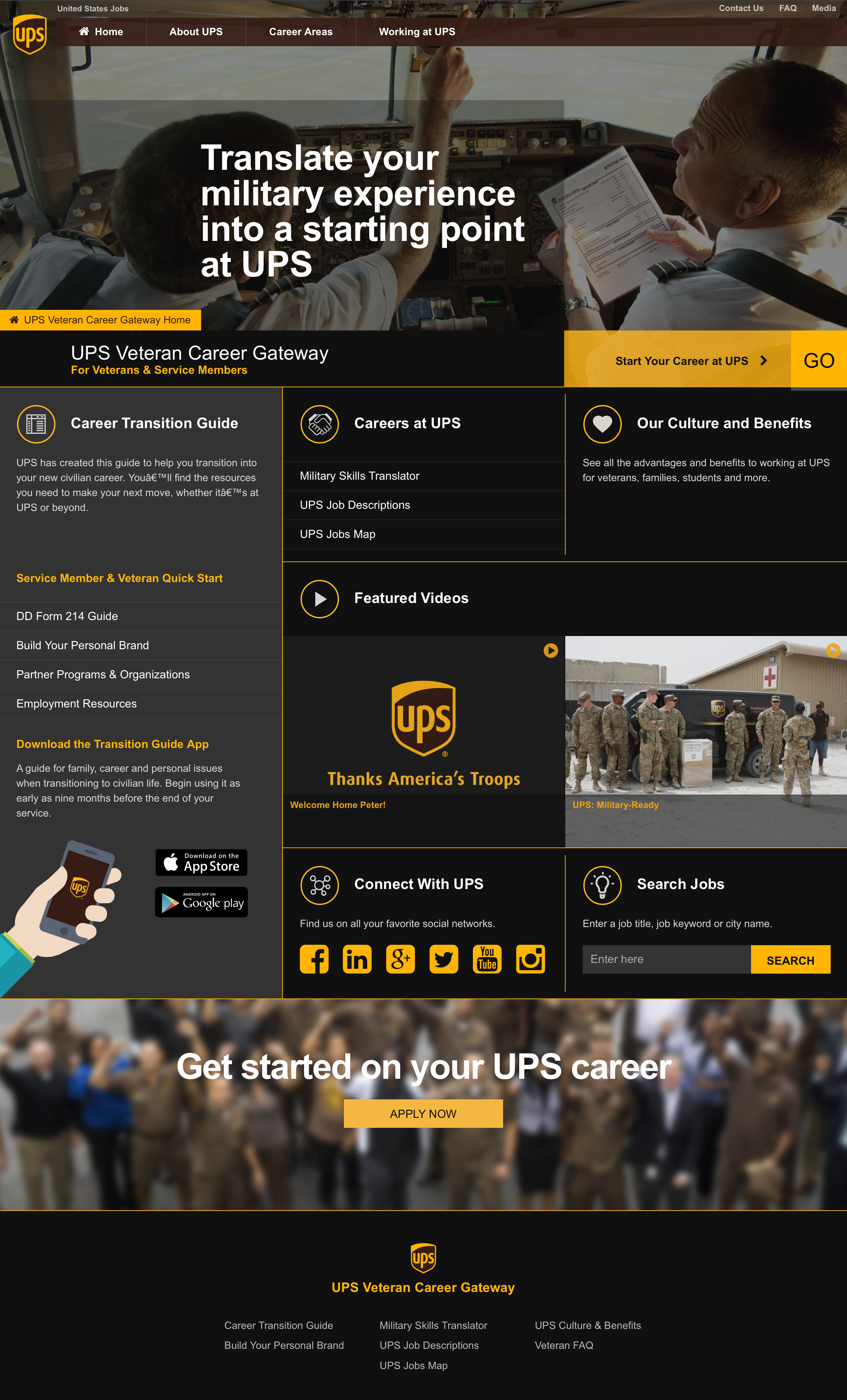
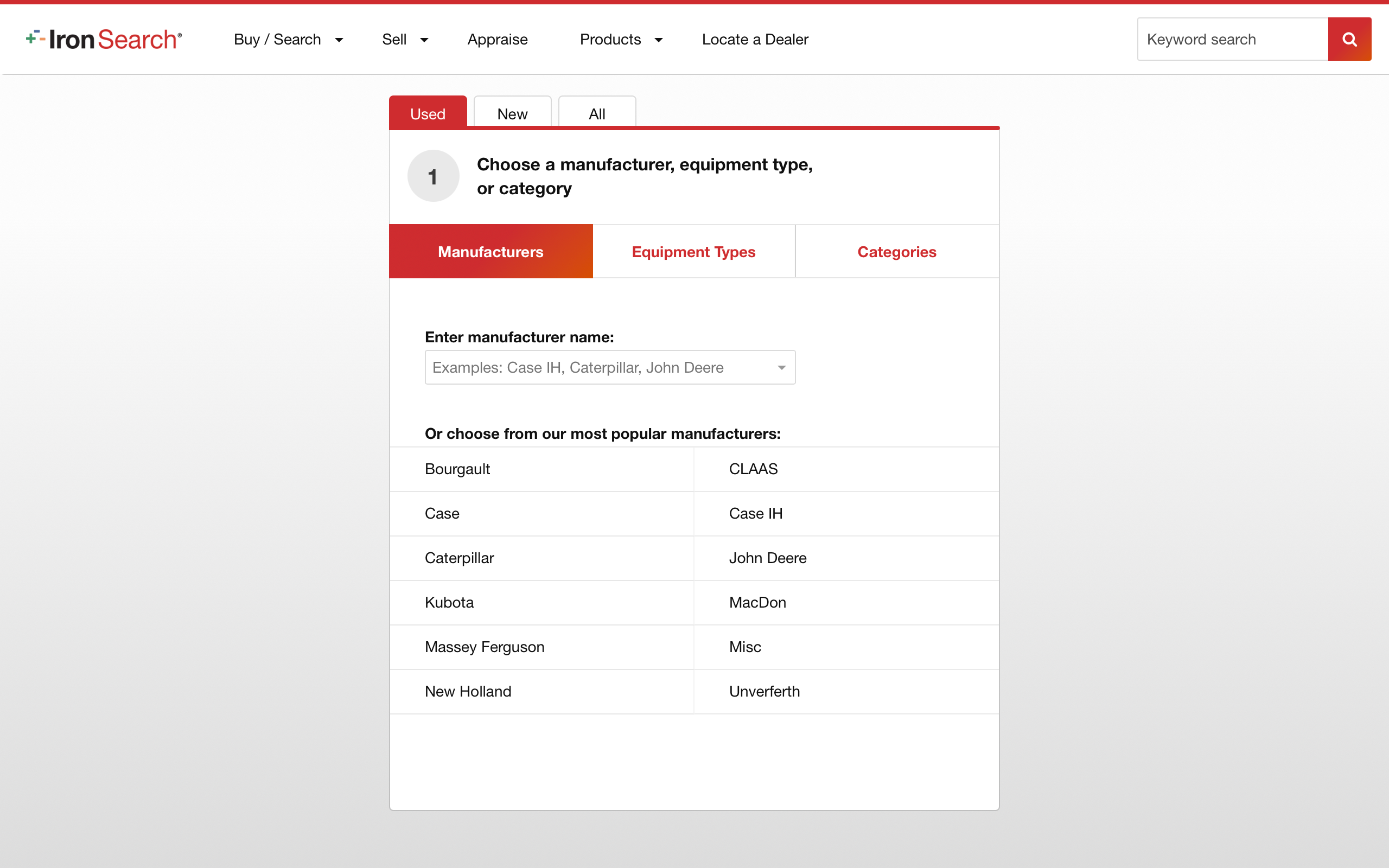
Below are screen captures of my designs and frontend code running in the browser
Each project has a unique aesthetic created to suit audience, purpose, and to be buildable given available resources. Under the hood, the code is written to rigorous standards of maintainability and accessibility.
Each image is shippable UI that was delivered ready to be wired up by the collaborating dev team. (Frontend design is just one part of the product design process.)
These examples are typical of what you can expect when we work together.
A B2B web app that utilizes AI document processing and data structuring to help TV & film productions track expenses and stay within budget.





An informational microsite to help veterans transition to civilian careers at UPS.

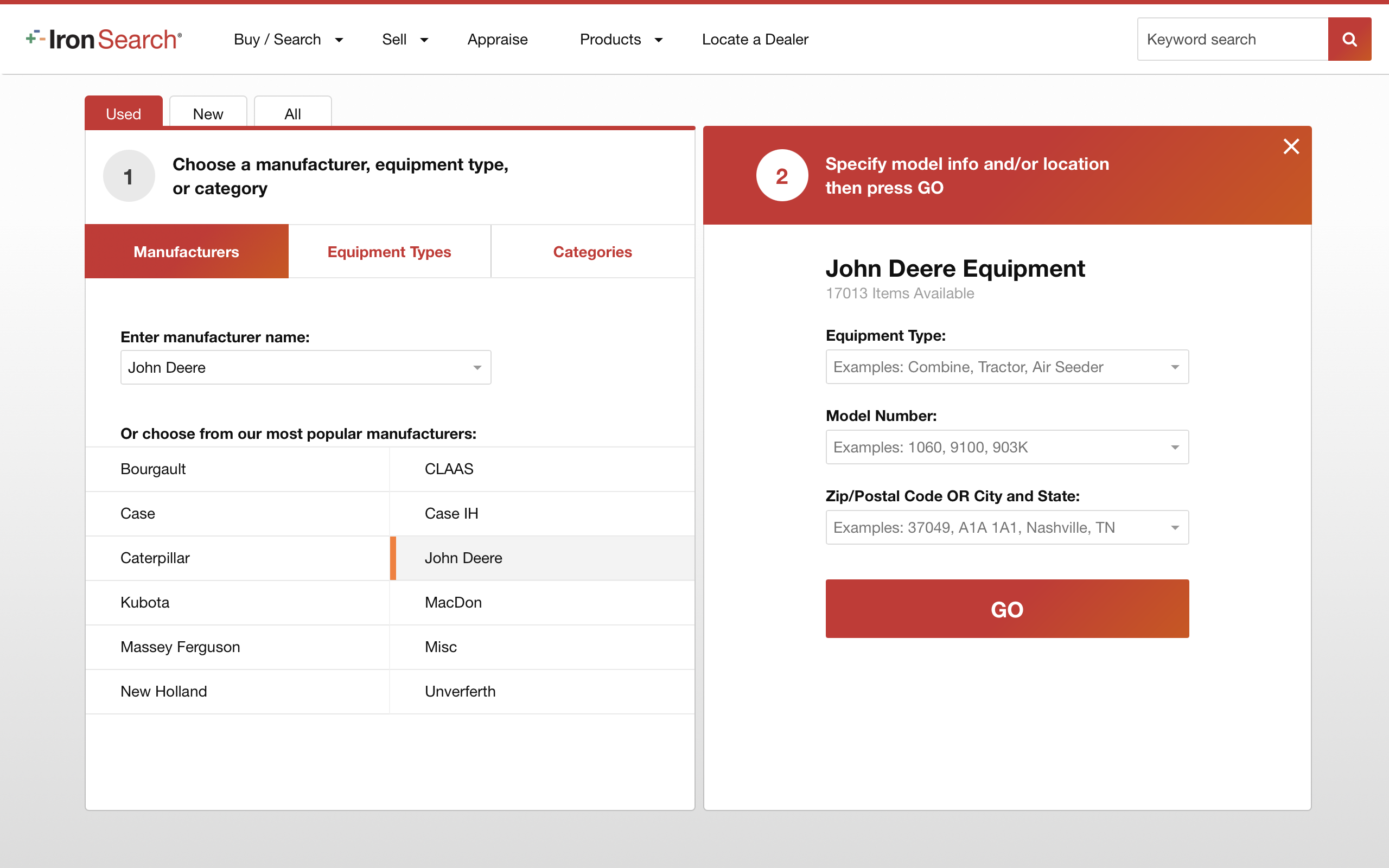
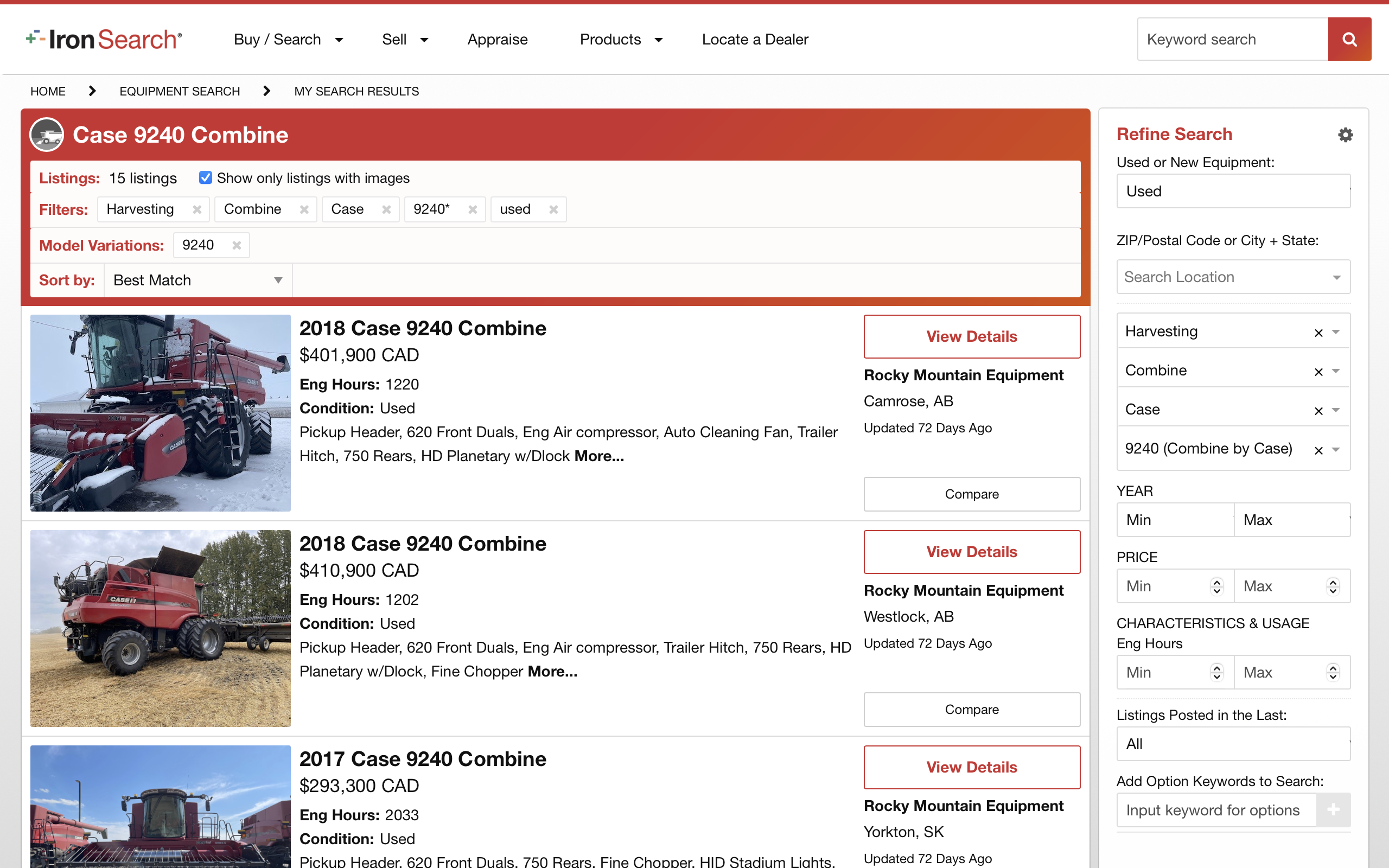
B2C web app for finding & purchasing agriculture equipment.



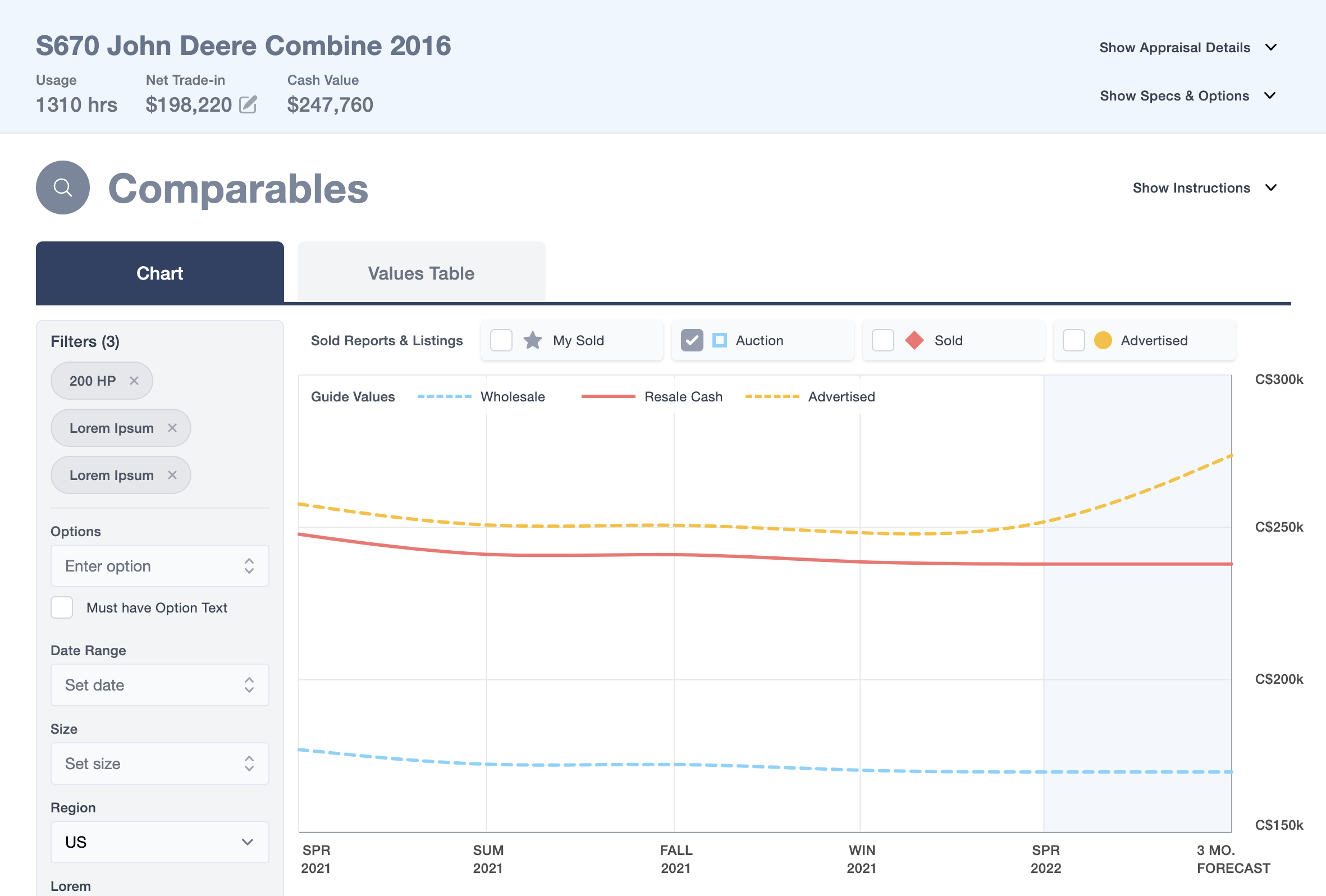
A bespoke data visualization feature within a larger B2B web app that tracks agriculture equipment sales and depreciation rates for dealers, lenders and insurers.

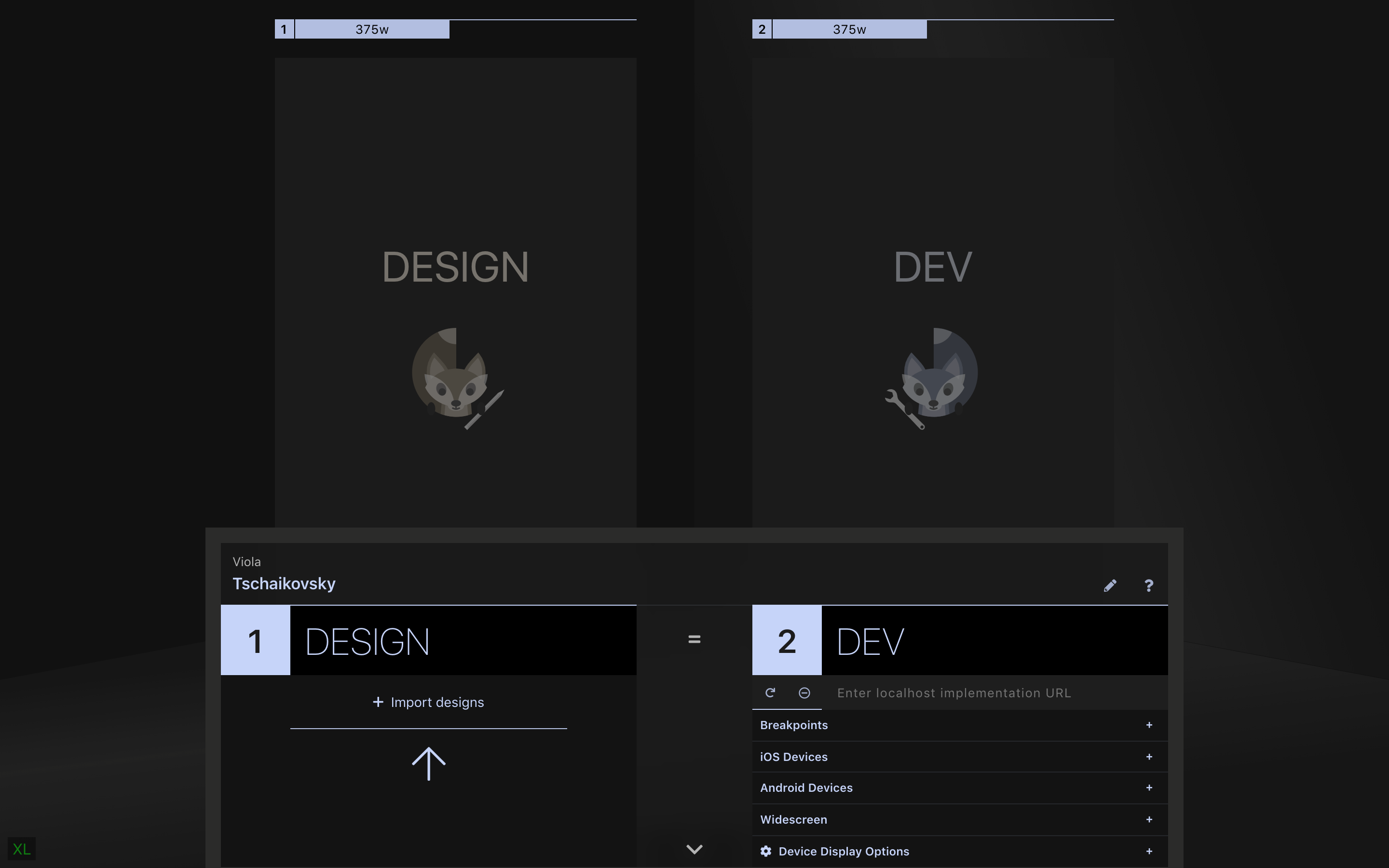
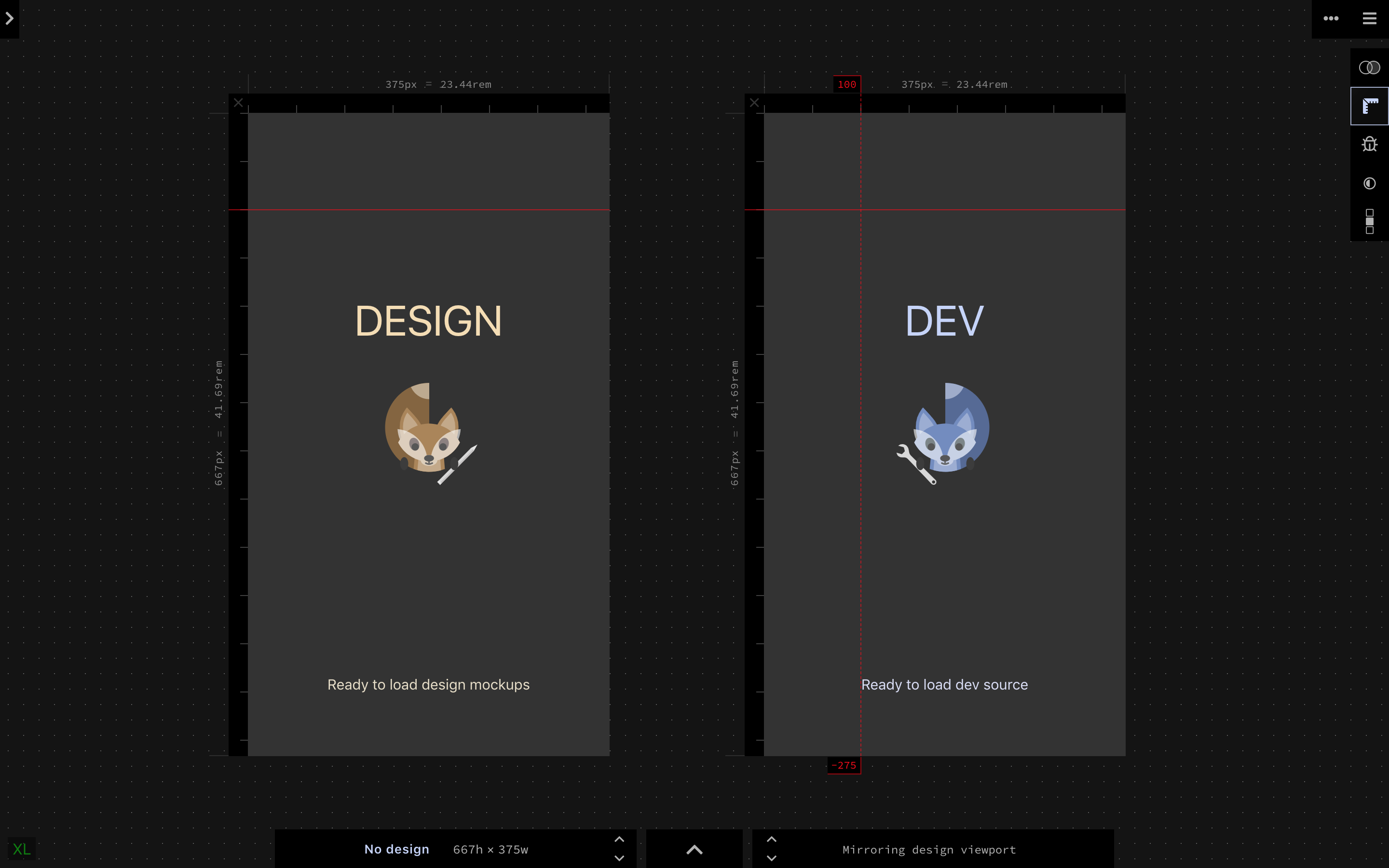
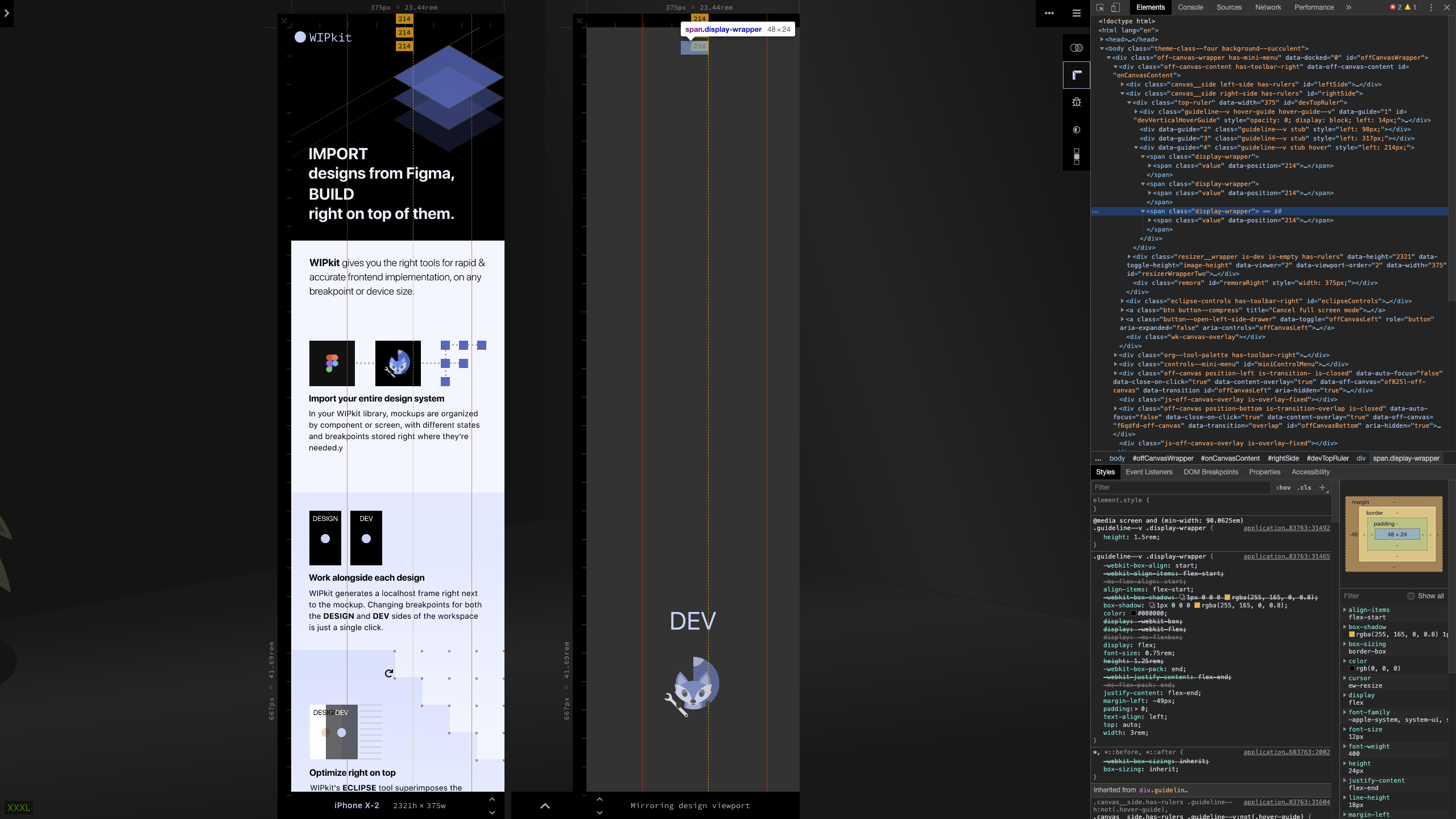
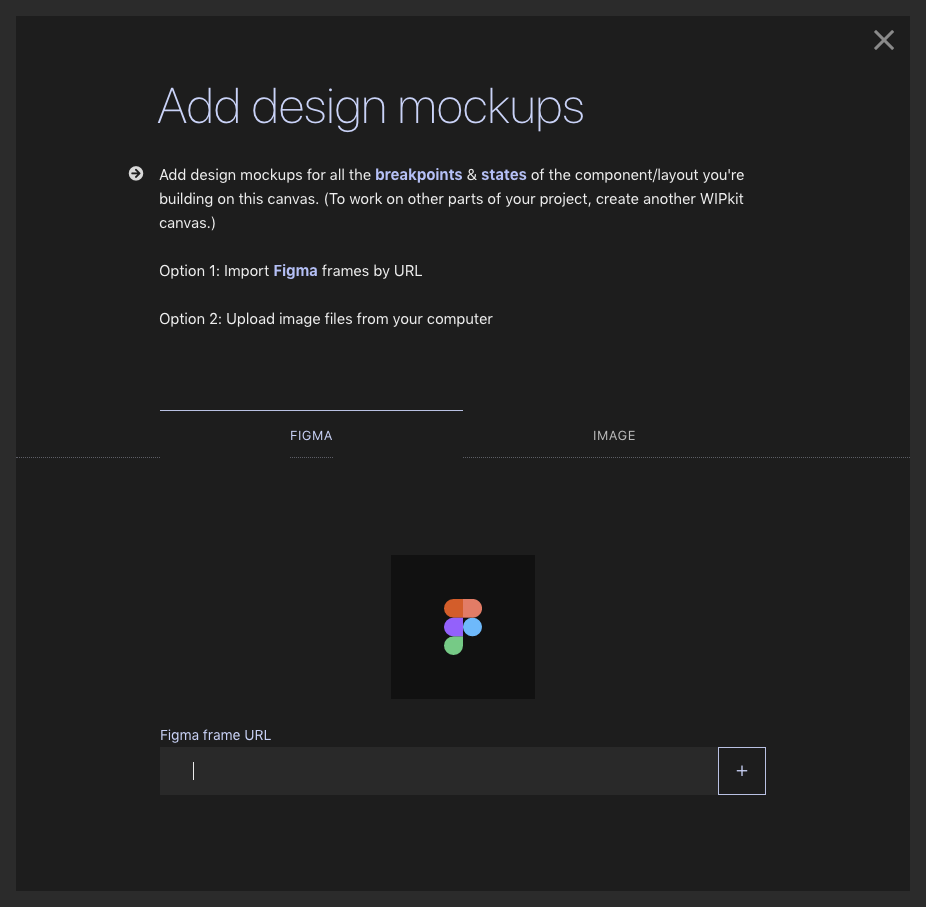
An in-browser workspace where Figma-based designers and frontend devs can collaborate on implementation of high fidelity designs.






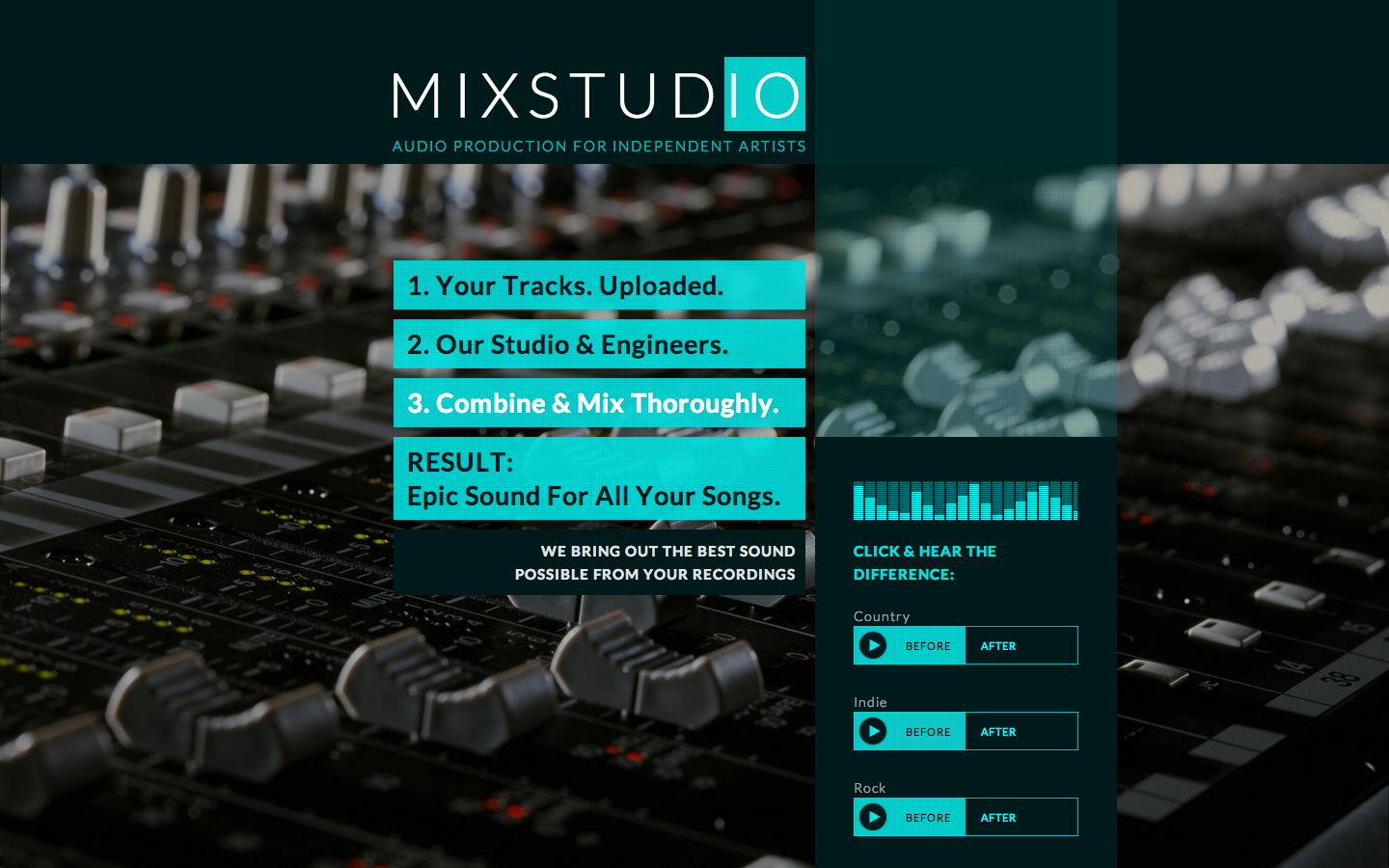
A platform for professional sound mixing on demand.